Подготовили детальный разбор: описываем все этапы, когда новая фича оказывалась важнее usability, показываем мокапы будущего дизайна и рассказываем, над чем работаем прямо сейчас.
7 апреля 2020
Наш интерфейс: от простого к сложному и снова к простому
Мы часто слышим жалобы клиентов на то, что с нашим продуктом сложно работать. Они справедливы: интерфейс местами сложный и недружелюбный. Чтобы объяснить, почему это так, написали подробную статью об его эволюции. Порефлексировали и расскажем:
- как тратили ресурсы разработки на внедрение новых фичей, в большинстве случаев отдавая предпочтение широте функционала (например дополнительным каналам или программе лояльности), а не удобству работы;
- как переход от крупных FMCG клиентов к e-commerce и кризис 2014 года повлиял на наше восприятие интерфейса: мы начали развивать нужный для новой отрасли функционал и предоставлять клиентам доступ в платформу;
- как в 2017 году выделили часть высвободившегося ресурса разработки на редизайн рассылок, а это привело к очередному витку экстенсивного роста, когда нам снова стало не до usability;
- как архитектура влияет на интерфейс
В конце покажем уже внедренные улучшения, поделимся мокапами нового интерфейса и прогнозом нашего CIO Игоря Кудрина.
Непростая жизнь интерфейса (рассказывает CEO Александр Горник)
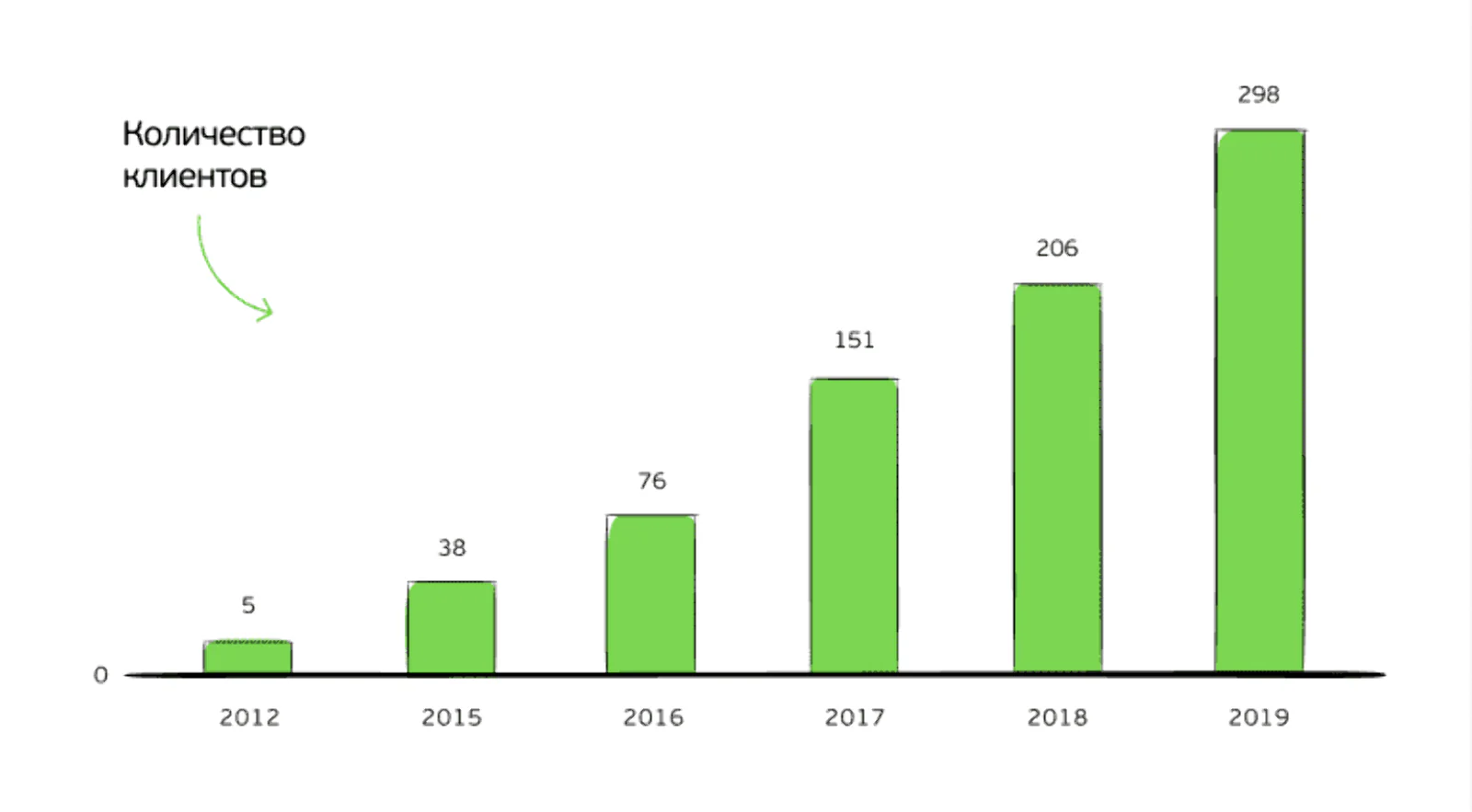
Количество платящих клиентов на конец года

2012 год — интерфейс под каждого
Мы начинали с того, что помогали крупным FMCG-брендам запускать акции с промокодами («Пришли код по SMS»). Mindbox в современном виде родился по двум причинам: нам нужен был внутренний инструмент для автоматизации работы, плюс мы осознали, что странно удалять данные клиентов после каждой акции — лучше копить их в единой системе.
К 2012 году мы работали уже с пятью крупными компаниями, занимали около 70% российского рынка акций с промокодами, но опыта в маркетинге не хватало. Учились у клиентов: у JTI, например, была сильная экспертиза в целевом маркетинге.
Интерфейс создавался под каждого клиента и учитывал специфические бизнес-процессы каждого из них: кому-то нужно было прикреплять к акции юридические правила, кому-то — хранить бумажные сканы согласия, собирать информацию с планшетов консультантов или обеспечивать быстрый ввод анкетных данных для сотрудников колл-центра. Мы реализовывали все требования: не понимали, что относится к особенностям конкретного клиента, а что к ядру продукта. Пройдет несколько лет, и разработчики сделают признание:
2013 год — женим FMCG и e-commerce
К 2013 году выяснилось, что мы переоценили рынок акций с промокодами: относительно мало компаний используют этот функционал для маркетинговых целей (хотя штрих-коды используют медицинские компании и государство, для контроля). В этот момент мы обратили внимание на e-commerce: оказалось, что FMCG и онлайн-магазинам нужны одинаковые инструменты. Принципиальных противоречий в требованиях не было, но были нюансы: у e-commerce другая аналитика, этим клиентам нужно загружать больше полей продукта и так далее. Оставалось лишь адаптировать платформу под онлайн, не отказываясь от FMCG-функционала.
2014 год — кризис = рост + обобщение интерфейса
В 2014 году случился кризис. Акций с промокодами стало ощутимо меньше, а e-commerce, наоборот, стал расти. Мы продолжили адаптировать продукт под нужды последнего: переиспользовали функционал программы лояльности (оказалось, что активация промокода принципиально не отличается от начисления баллов на кассе).
Рынок не верил, что продукт для FMCG подходит и для e-commerce: пришлось делать пилотные проекты за свой счет. В это же время мы начали давать доступ к платформе клиентам (раньше всё делали менеджеры). Чтобы упростить работу в системе, научились скрывать ненужные для конкретного клиента модули, стали объединять похожий функционал. Постепенно появилось понимание, что общее для всех клиентов, а что частное — началось обобщение интерфейса.
2015 — legacy бьет спина
Продукт перешел на этап зрелости. С одной стороны, он подходил для любой индустрии, с другой — интерфейс оказался переусложнен: мы осознанно поддерживали широкий функционал. Первые клиенты по-прежнему оставались с нами (и почти все остаются до сих пор), поэтому нельзя было просто выпилить старые части кода.
2016 год — весь ресурс на функционал
К 2016 году у нас высвободилось много ресурса разработки, и мы отдали его на добавление нового функционала, который требовали клиенты: создали стандартные импорты и интеграции, объединили рассылку и базу данных в одном интерфейсе, доработали программу лояльности, улучшили работу с товарной номенклатурой и занялись рекомендациями.
2017 год — маленькая победа интерфейса
К 2017 году мы увидели, что клиенты стали больше пользоваться рассылками, и выделили часть высвободившегося ресурса разработки на редизайн этого продукта.
Сделали редизайн — и продажи резко выросли: за короткий период пришло около ста клиентов. Начался очередной виток экстенсивного роста.
2018–2019 — фичи и новые каналы или интерфейс
Количество клиентов продолжало расти, нужно было выделять ресурс разработки на новые фичи. За два года сделали, в том числе:
- В дополнительных каналах: мобильные и вебпуши (от первой версии до страницы диагностики, показывающей ошибки интеграции, и ресайза/обрезки изображений), отдельная страница для тестовых SMS.
- В программе лояльности: новый протокол, модуль для «1С» и арбитраж промоакций.
- В CDP: дашборд интеграций и визуальный конструктор операций API.
- В рекомендациях: виджет для сайта, новые алгоритмы рекомендаций, включая персональные на машинном обучении, ручное соответствие «категория-категория», сопутствующие товары и Next Best Action.
- Новые отчеты с выгрузкой в Excel и логи операций.
- Упростили и унифицировали AB-тестирование для всех каналов.
И это только основные изменения: было еще много улучшений, про которые тут не пишем. Неудивительно, что при такой скорости разработки ресурса для интерфейса опять не хватало: вносили лишь небольшие улучшения.
Как мы поняли, что интерфейс пора радикально менять
Необходимость глобального улучшения интерфейса не стала для нас сюрпризом. Это естественное развитие продукта: мы разработали все необходимые фичи, систематизировали продукт. Он стал достаточно широким, чтобы покрывать основные потребности клиентов, а отдельные блоки (рекомендации, программа лояльности и остальные) достигли приемлемого уровня качества. Благодаря тому, что основные проблемы роста решены, у нас высвободились ресурсы, и именно интерфейс стал приоритетом разработки. Это подходящий момент для улучшения интерфейса еще и потому, что у нас сформировалось общее видение продукта.
«Мы всегда понимали, что продукт должен быть достаточно удобным, чтобы клиенты могли работать в нем самостоятельно. Но не вкладывали значительные ресурсы в улучшение интерфейса, потому что наше видение — помогать клиентам зарабатывать деньги, и мы не могли отнимать ограниченный ресурс разработки от создания и улучшения фичей. Сейчас, в 2020 году, мы хотим пересобрать продукт заново: чтобы интерфейс не нес на себе следы всей истории развития, и объединить продукт в единое целое»

За улучшения интерфейса на глобальном уровне отвечает CIO и PO Mindbox Игорь Кудрин
«Когда я только становился product owner’ом, я поехал на интервью к клиенту. Там работали замечательные девушки, и они сказали, что наш интерфейс сделан чужими для хищников. Тогда я понял, что надо что-то менять, и в 2017 году мы полностью переделали интерфейс email-рассылок. Долгое время получали фидбек, что у нас самые удобные email-рассылки на рынке. Потом работа приостановилась: мы уперлись в рост числа клиентов, развитие функционала — всё это требовало ресурсов разработки. За прошлый год мы увеличили число product owner’ов с 4 до 10, наняли дополнительных разработчиков, в том числе на аутсорсе, выстроили отношения с верстальщиками, дизайнерами — нарастили достаточно ресурсов, чтобы вносить в продукт крупные изменения».
Кроме того, именно сложный интерфейс блокирует развитие компании: наша цель на ближайшие годы — self-service. Мы хотим, чтобы люди могли работать в нашей системе без помощи менеджеров: на поддержку постоянно увеличивающегося числа клиентов уходит всё больше ресурсов.
UI или UX? Казалось бы, причем здесь архитектура?
Чтобы понять, что именно болит у клиентов или вызывает у них вопросы, собираем обратную связь через саппорт и менеджеров, а product owner’ы начали проводить глубинные интервью.
По словам Игоря, у клиентов есть две боли. Первая — недружелюбный интерфейс, когда кнопки неудобно расположены, или непонятно, что они делают. Вторая — непредсказуемость системы, когда она выдает предупреждения или медленно работает. Мы осознаем обе проблемы, но сосредоточиться планируем на второй, потому что непонятность интерфейса мы компенсируем службой поддержки и статьями на help.mindbox.ru, а стабильность и предсказуемость системы — основа нормальной работы наших клиентов. Чтобы их обеспечить, нам придется перевести платформу на новую архитектуру: определить базовый вид страниц в интерфейсе и внедрить набор визуальных элементов этих страниц. Параллельно это улучшит интерфейс и позволит разработчикам не изобретать его каждый раз с нуля, а брать готовые блоки, как в Lego, и переиспользовать их, чтобы быстро внедрять новый функционал.
Сейчас мы работаем над тем, чтобы стандартизировать поведение интерфейса на всех страницах в системе, ускорить работу, сделать его понятным и стабильным.
Параллельно улучшаем существующий интерфейс.
«Мы продолжим работать над интерфейсом, но не ставим цель превратить систему в «одну большую зеленую кнопку». Чтобы чем-то управлять, нужно хорошо понимать, как всё устроено: по каким условиям срабатывает каждый триггер, как механика повлияла на сегмент оттока, кто именно купил красный холодильник по акции и т. п. В итоге в продукте много деталей, а для овладения любой серьезной системой, той же Google Analytics, требуется вклад ресурсов и обучение. Мы понимаем это — развиваем туториал, дополняем хелп новыми статьями».
Примеры: над чем работаем в деталях
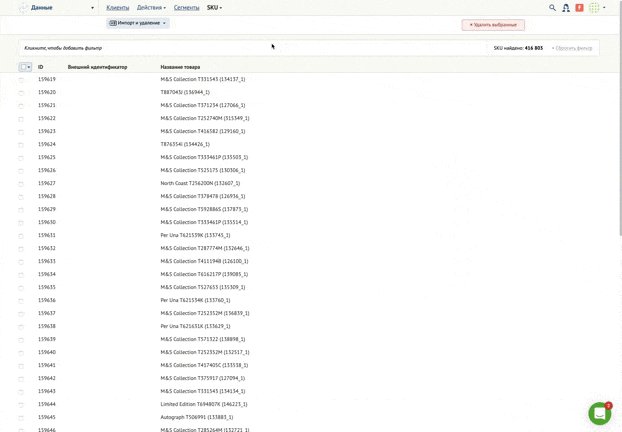
Самое важное, что делаем сейчас, — обновляем фильтры. Возможность с их помощью точечно сегментировать базу клиентов — среди главных преимуществ нашей системы. Фильтры — одна из самых востребованных и при этом самых сложных её частей. Из-за того, что они есть на каждой странице интерфейса, без их редизайна нельзя было заниматься обновлением архитектуры — это блокирующий элемент. Служба поддержки и product owner’ы собрали основные боли клиентов — мы учли их в новом дизайне.
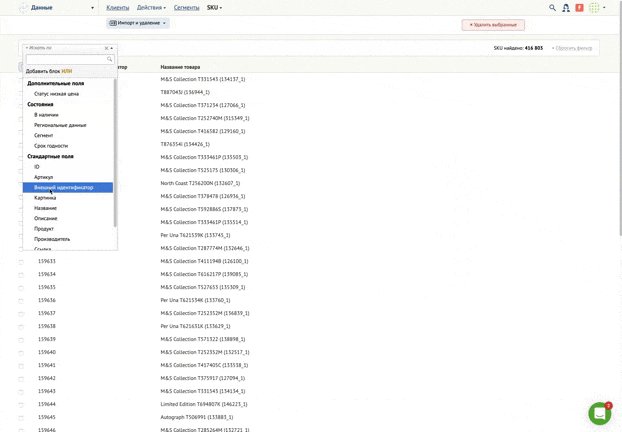
Боль первая: сложный поиск вложенных фильтров
Фильтры позволяют детально сегментировать базу: например, выделить тех, кто покупает только товары со скидкой, или тех, кто уже давно перестал читать рассылки и делать заказы на сайте. Но большое число фильтров имеет и недостатки: они распределены по категориям, имеют большую вложенность и порой неочевидное название. В итоге в старом интерфейсе клиентам приходилось долго искать их, спрашивать коллег или добавлять фильтр за фильтром, чтобы найти нужный.
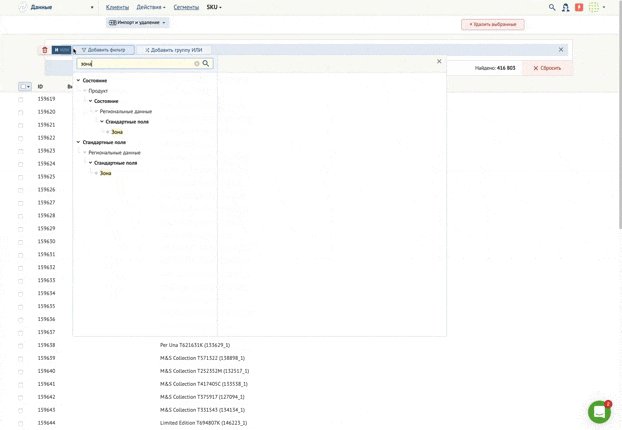
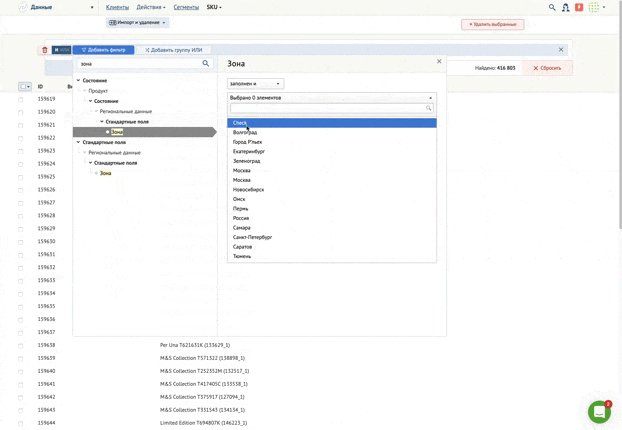
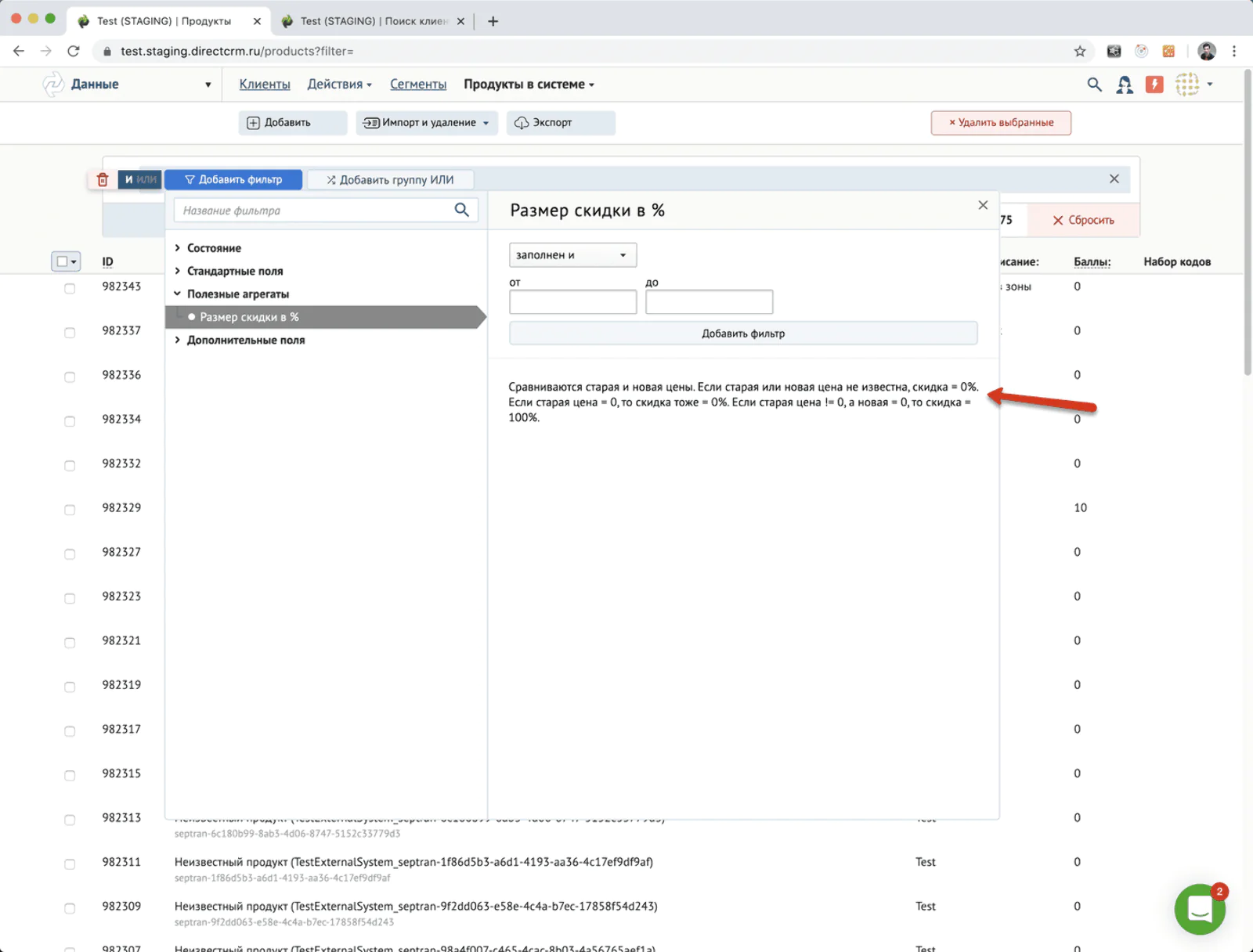
Чтобы упростить работу, добавили в меню сквозной поиск: он показывает вложенные условия, даже если этот фильтр спрятан глубоко внутри. Простой пример: раньше, чтобы отфильтровать платья по цвету, нужно было знать структуру фильтров и сделать с десяток кликов. Хотим сделать так, чтобы можно было просто вбить в поиск «цвет» — система сама найдет все взаимосвязи и покажет сущности, которые можно отфильтровать по цвету.

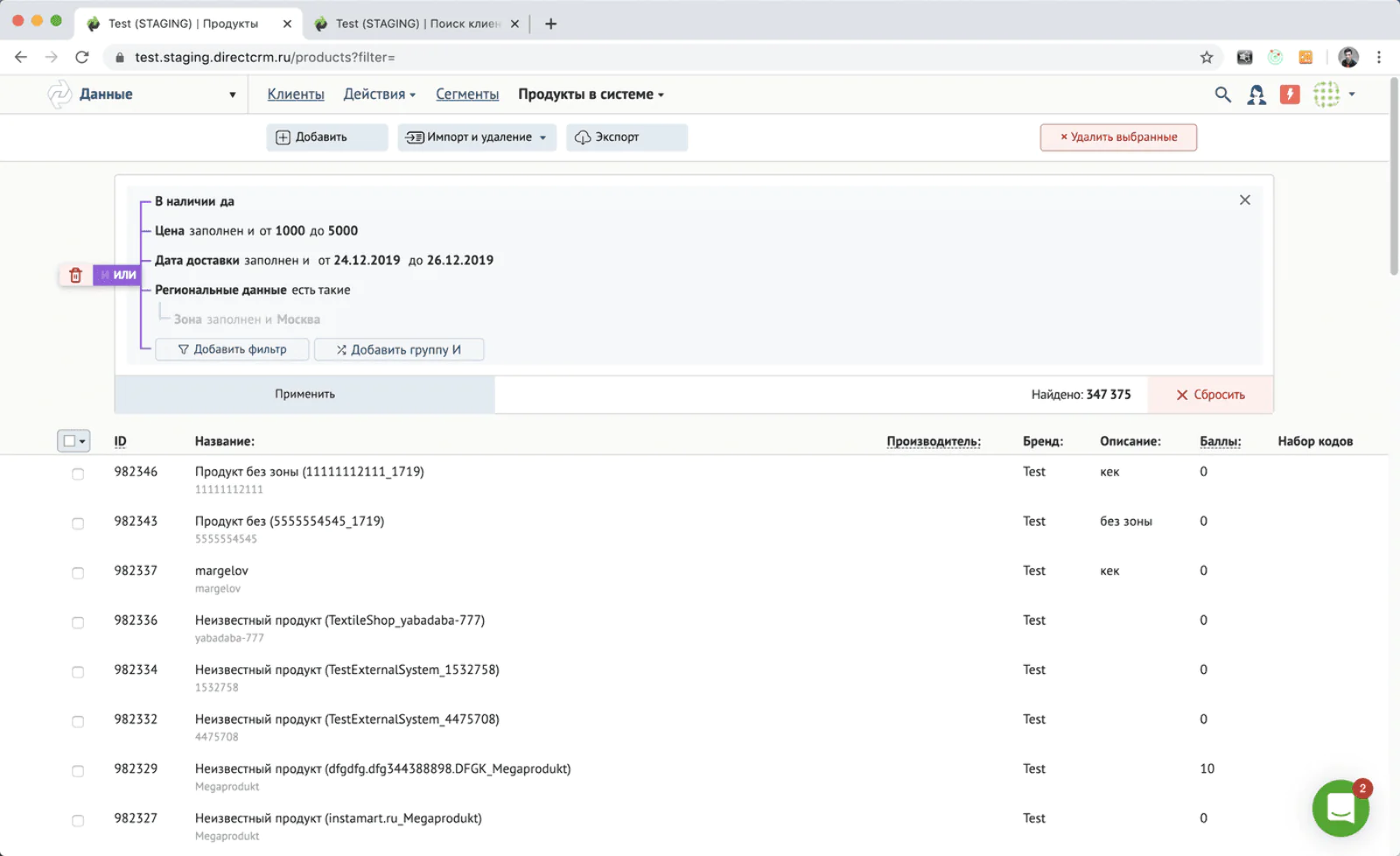
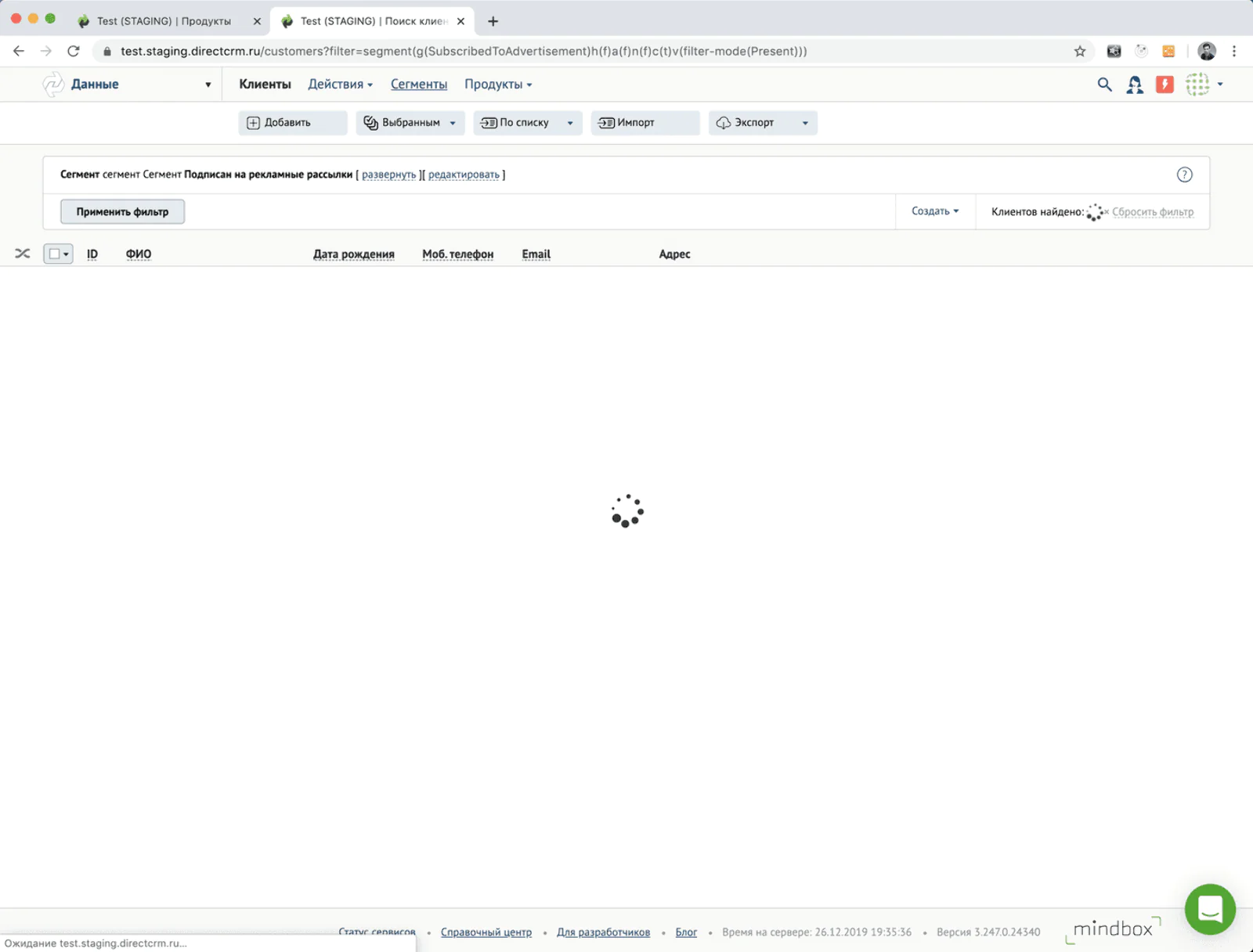
Так было раньше: долго и сложно

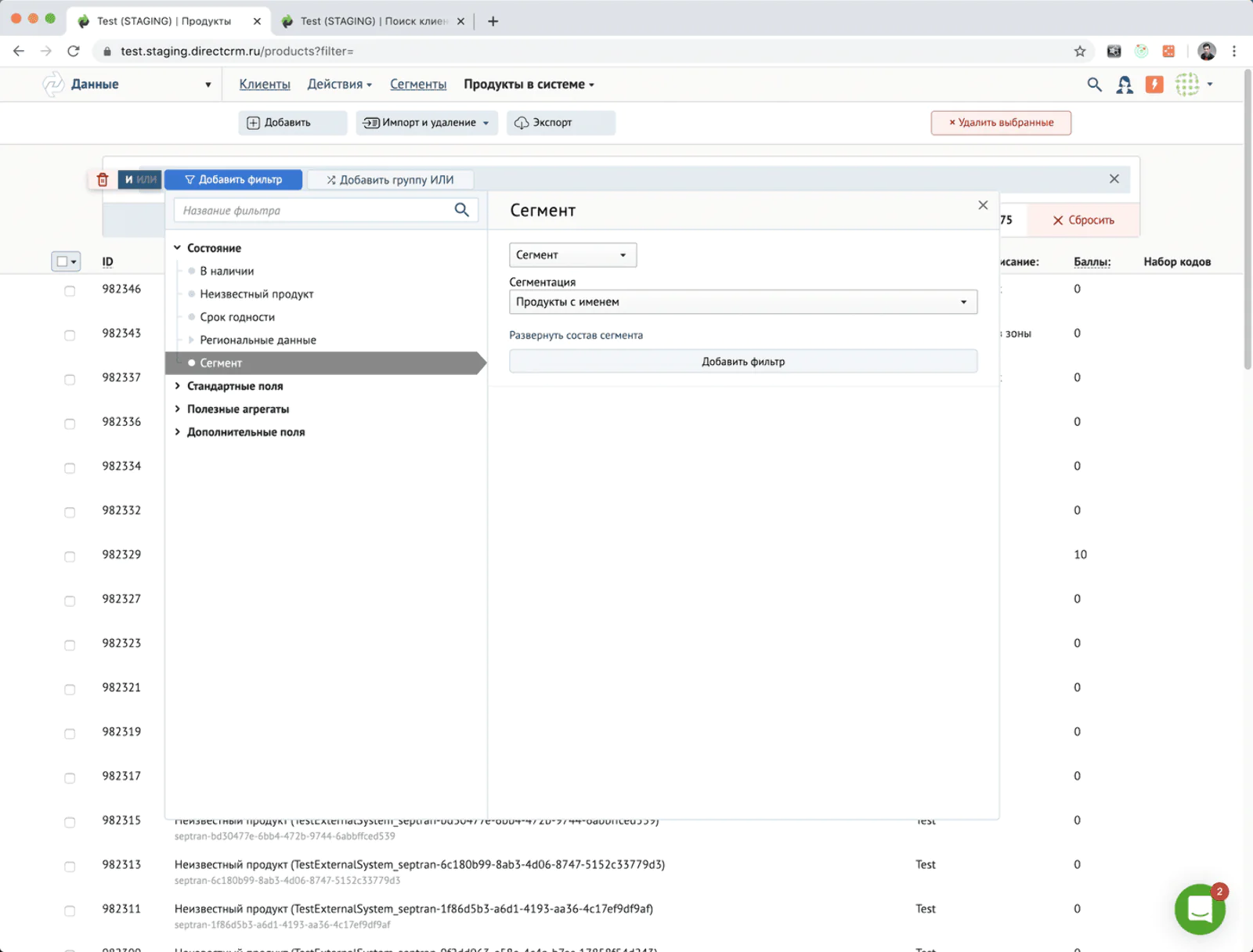
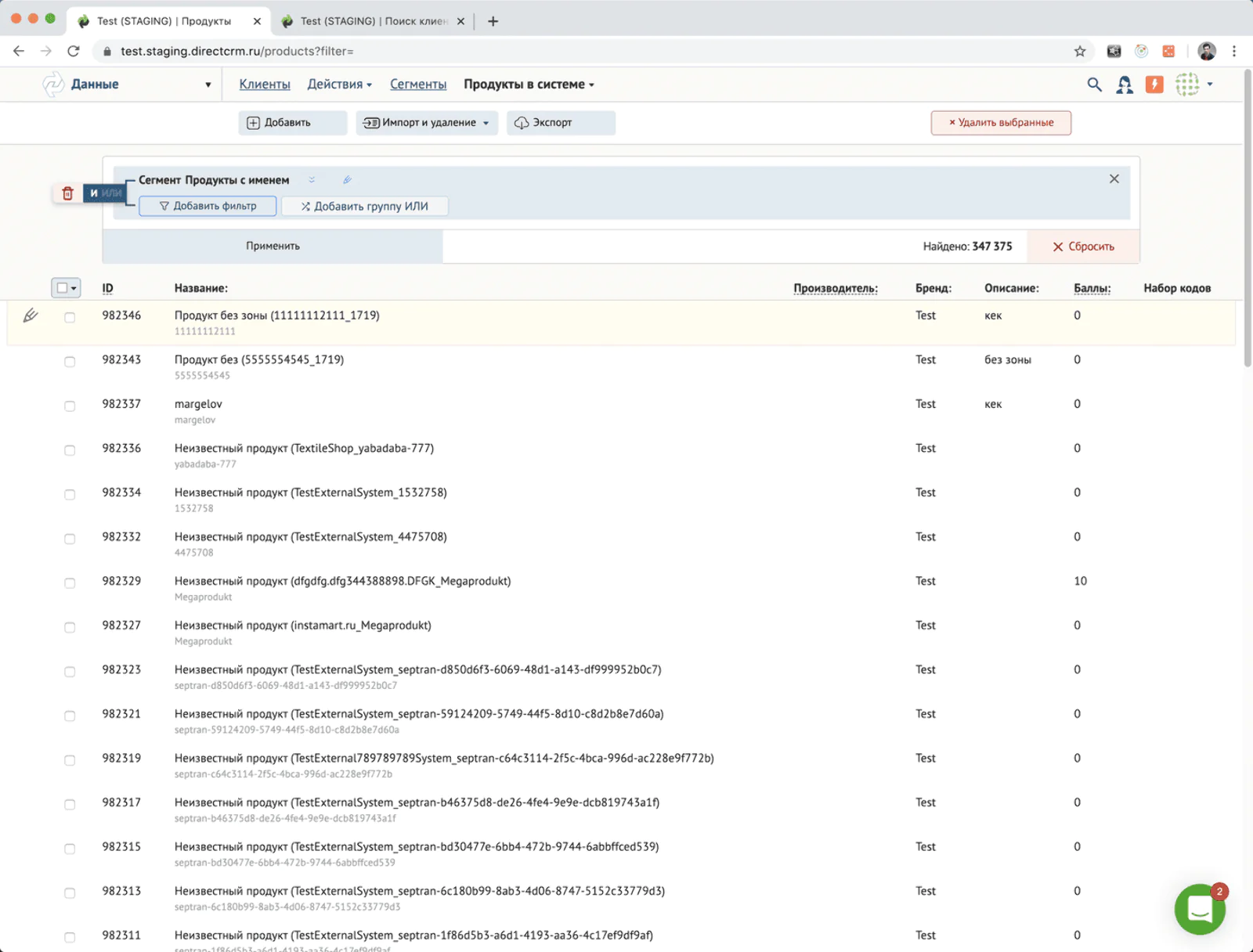
Так стало сейчас: работает сквозной поиск
«На мой взгляд, поиск вложенных фильтров — это лучшая фича за этот год, которая существенно облегчит и ускорит работу в системе и снимет значительную часть недовольства интерфейсом».
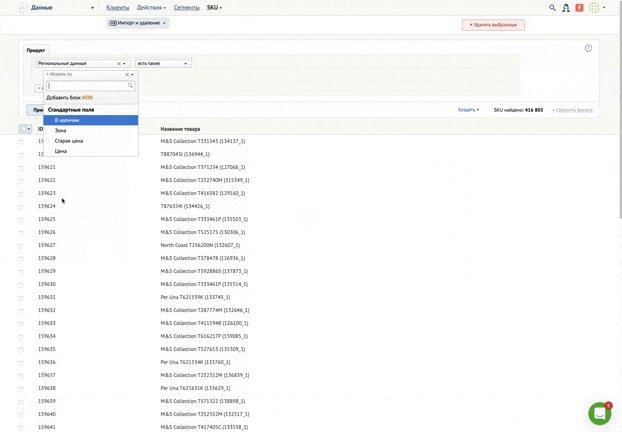
Боль вторая: нельзя было заменить условие «и» на «или» в уже построенном фильтре
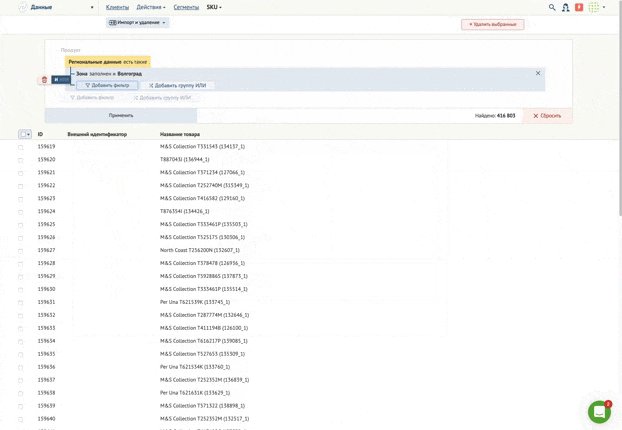
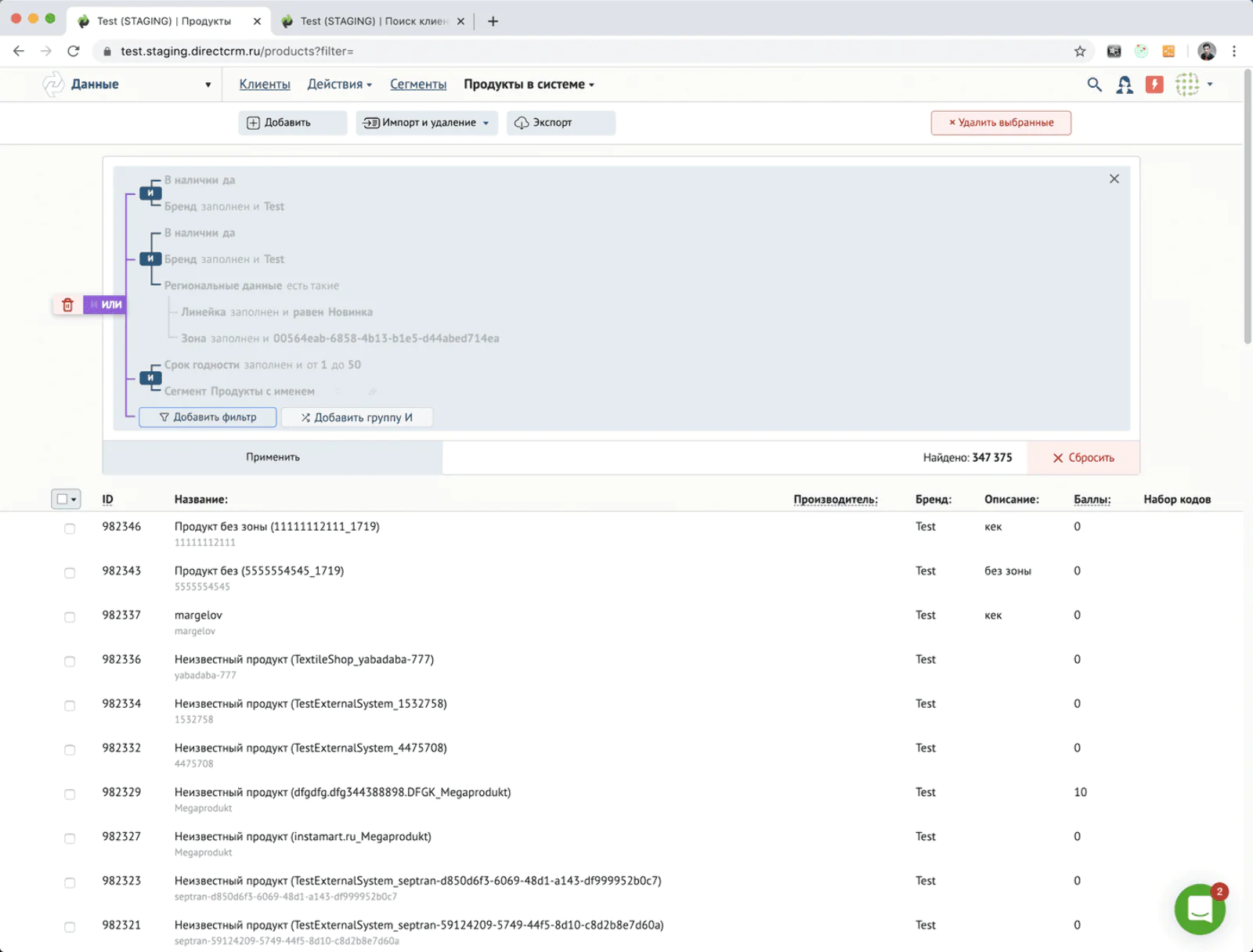
Часто возникала ситуация, когда маркетолог сначала задавал фильтр для клиентов и с email, и с номером телефона, а потом понимал, что ему нужно не «и», а «или». Поправить условие было нельзя, и приходилось перестраивать весь фильтр. Теперь поменять «и» на «или» можно в один клик.

Было: «и» активно, «или» нет

Стало: «и» активно, «или» тоже
Боль третья: интерфейс фильтров слишком сложный, с большим количеством нюансов
Чтобы упростить новым пользователям знакомство с системой, перенесли хелп прямо в интерфейс фильтров. Если пользователь новый и не знает, как работает фильтр, то может воспользоваться подсказкой прямо в момент настройки.

Объясняем сложные моменты прямо в интерфейсе
Боль четвертая: непонятно, как связаны элементы фильтра между собой
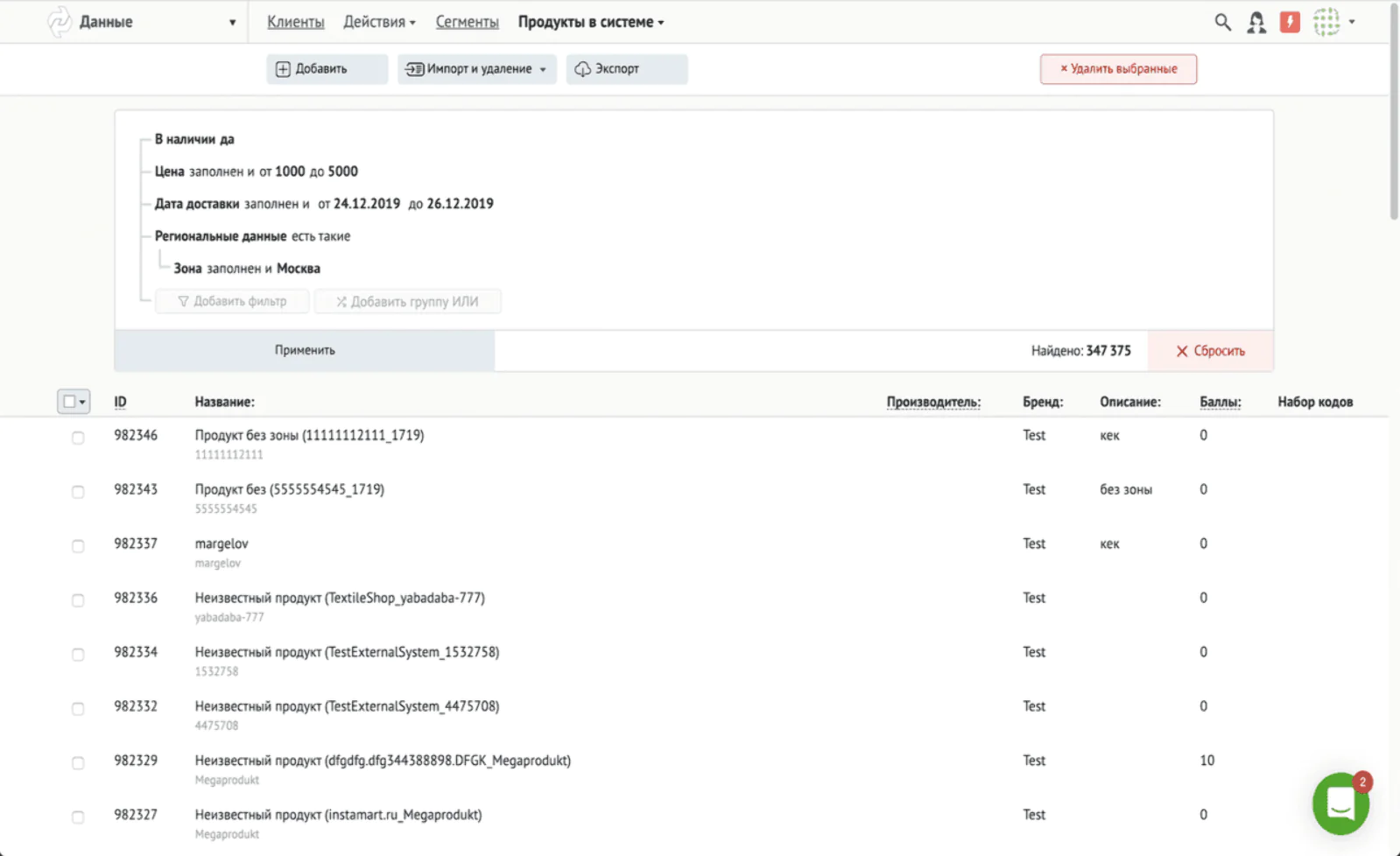
Добавили брекеты, чтобы показывать связь между элементами. Благодаря этому фильтры стали яснее, а работа с ними — проще.

Было: связь элементов непонятна

Стало: добавили брекеты
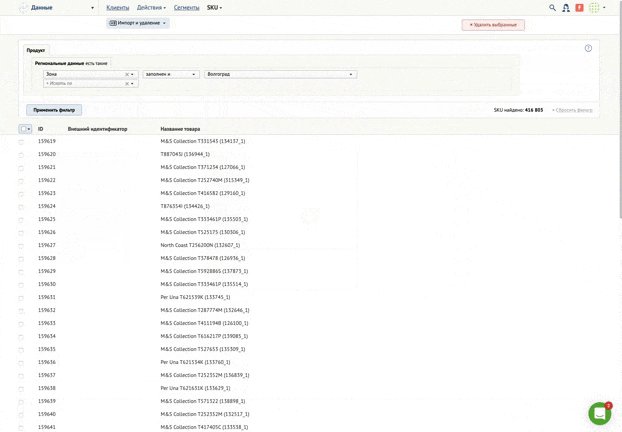
Боль пятая: сложно понять, что к чему относится и куда добавляется условие
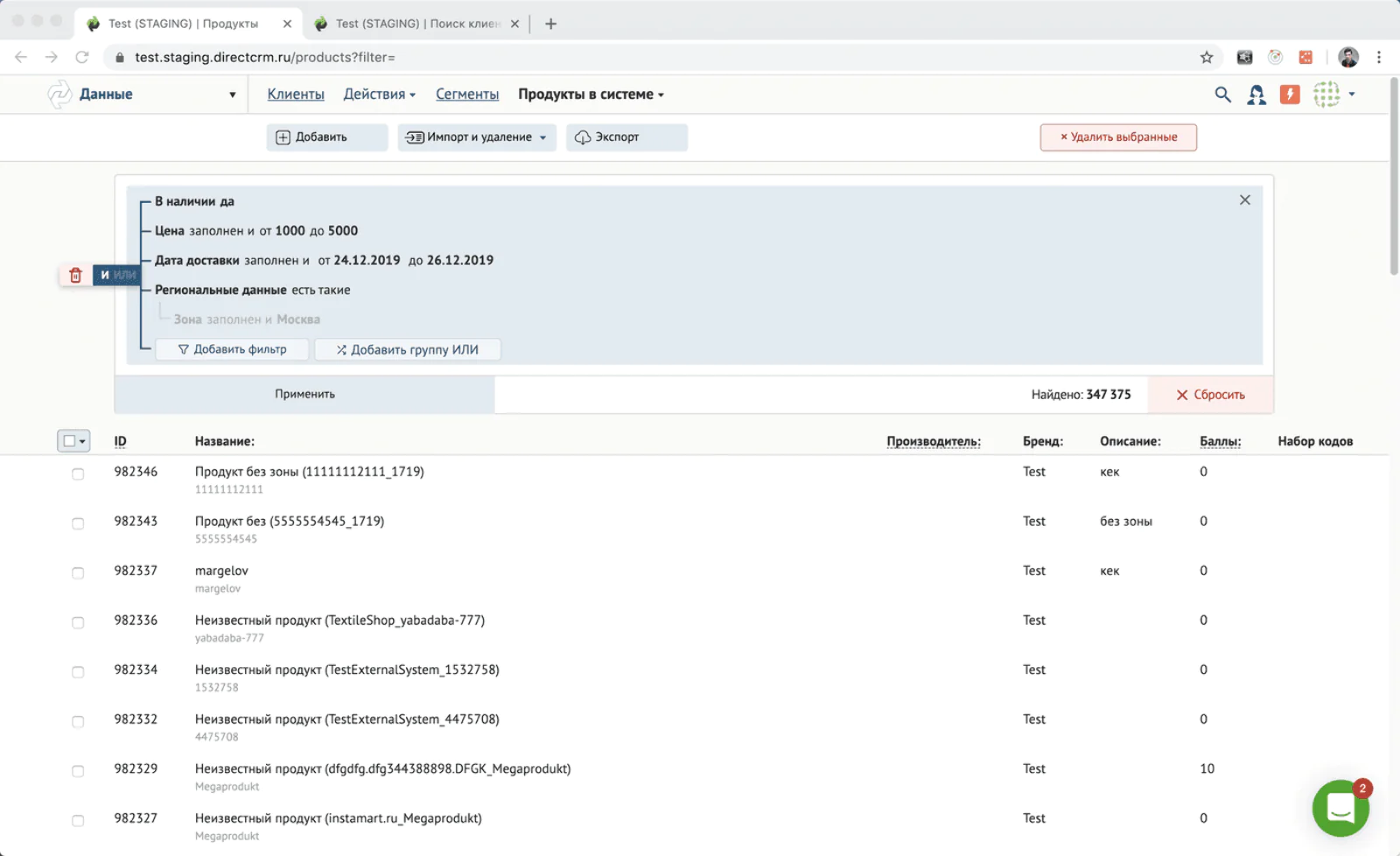
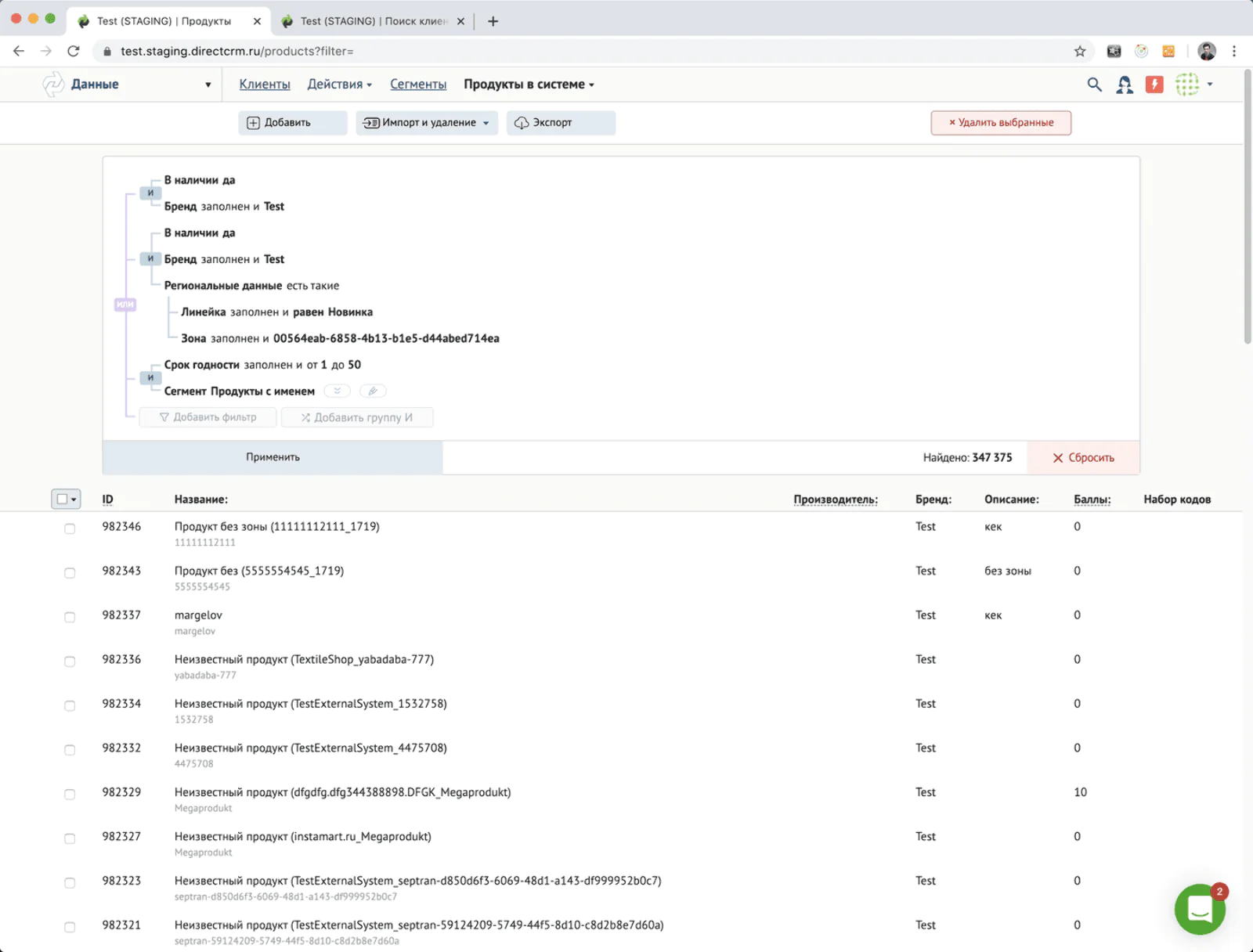
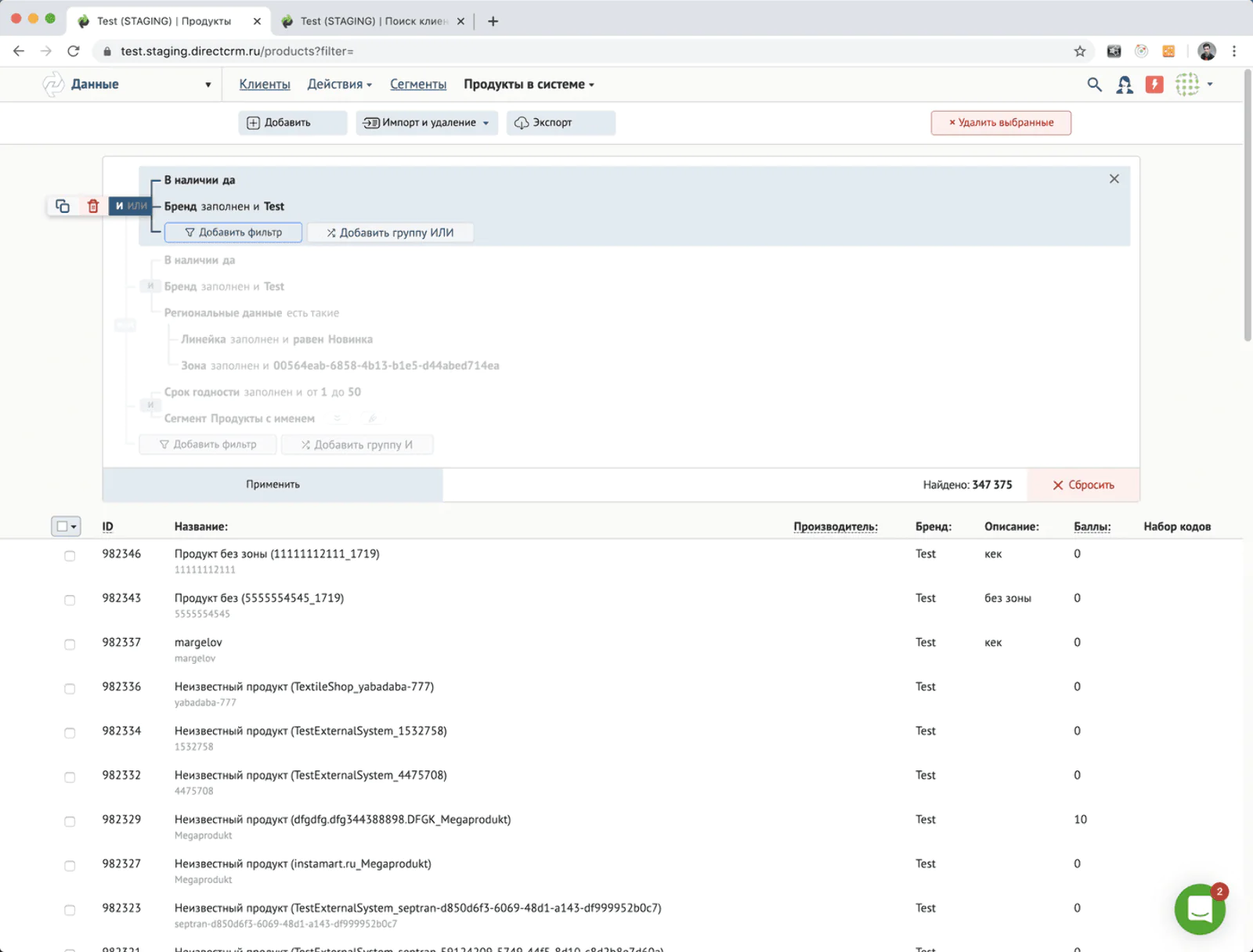
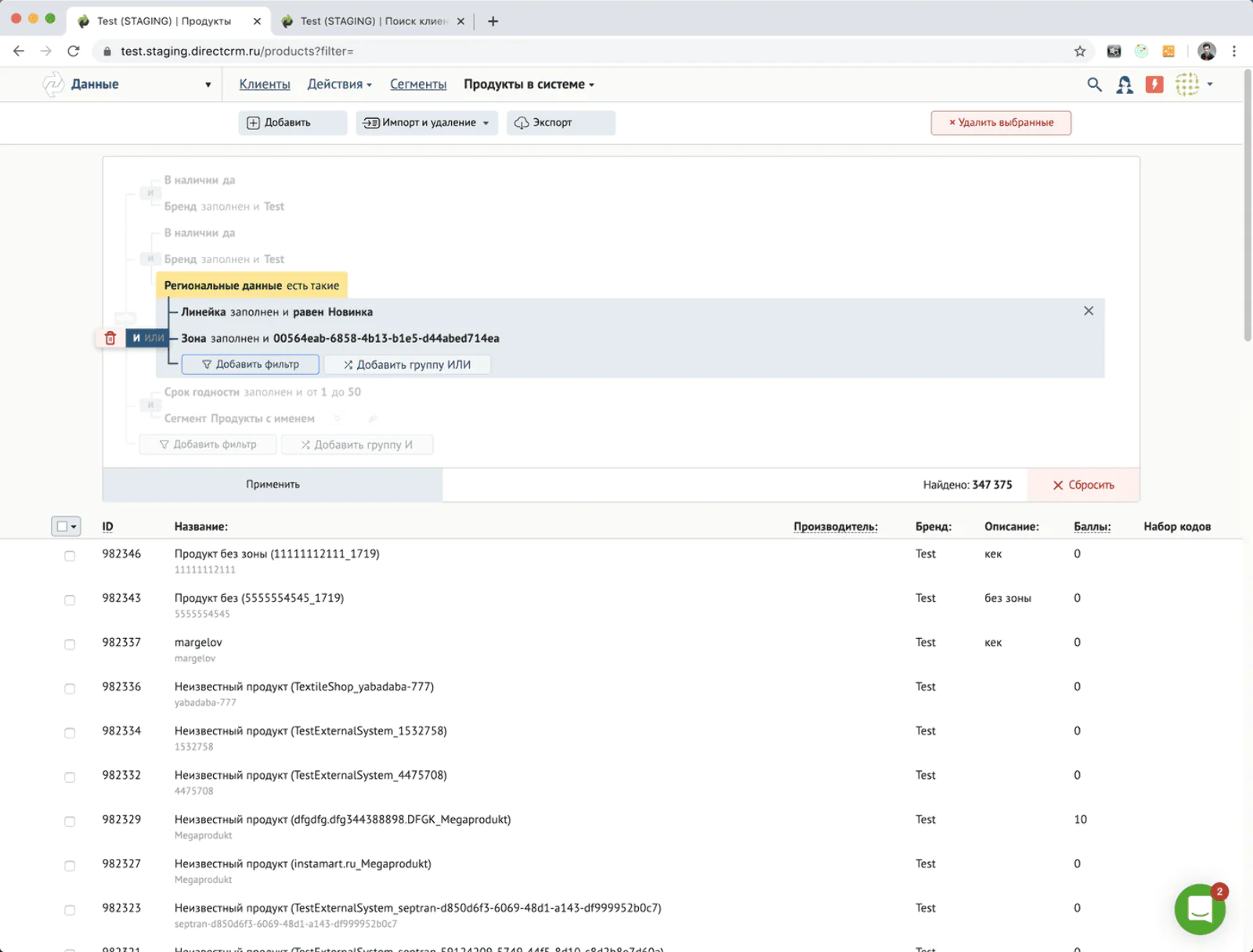
Улучшили внешний вид сложных условий — подсвечиваем иерархию: корневой уровень, одна из вложенных групп или конечное условие самого вложенного сегмента. Подсветка показывает, на какой уровень добавляется условие и к какому именно «родителю», а если на том же уровне много других условий, то мы их заглушаем, чтобы они не путали.

Было: подсветка не помогает ориентироваться

Стало: показываем, какие условия находятся на корневом уровне

Стало: всё, что не входит в нужную группу, приглушаем

Стало: желтой шапкой показываем, к какому условию добавляются новые
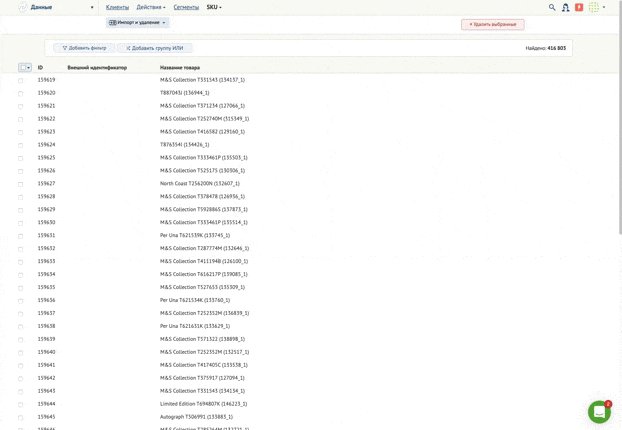
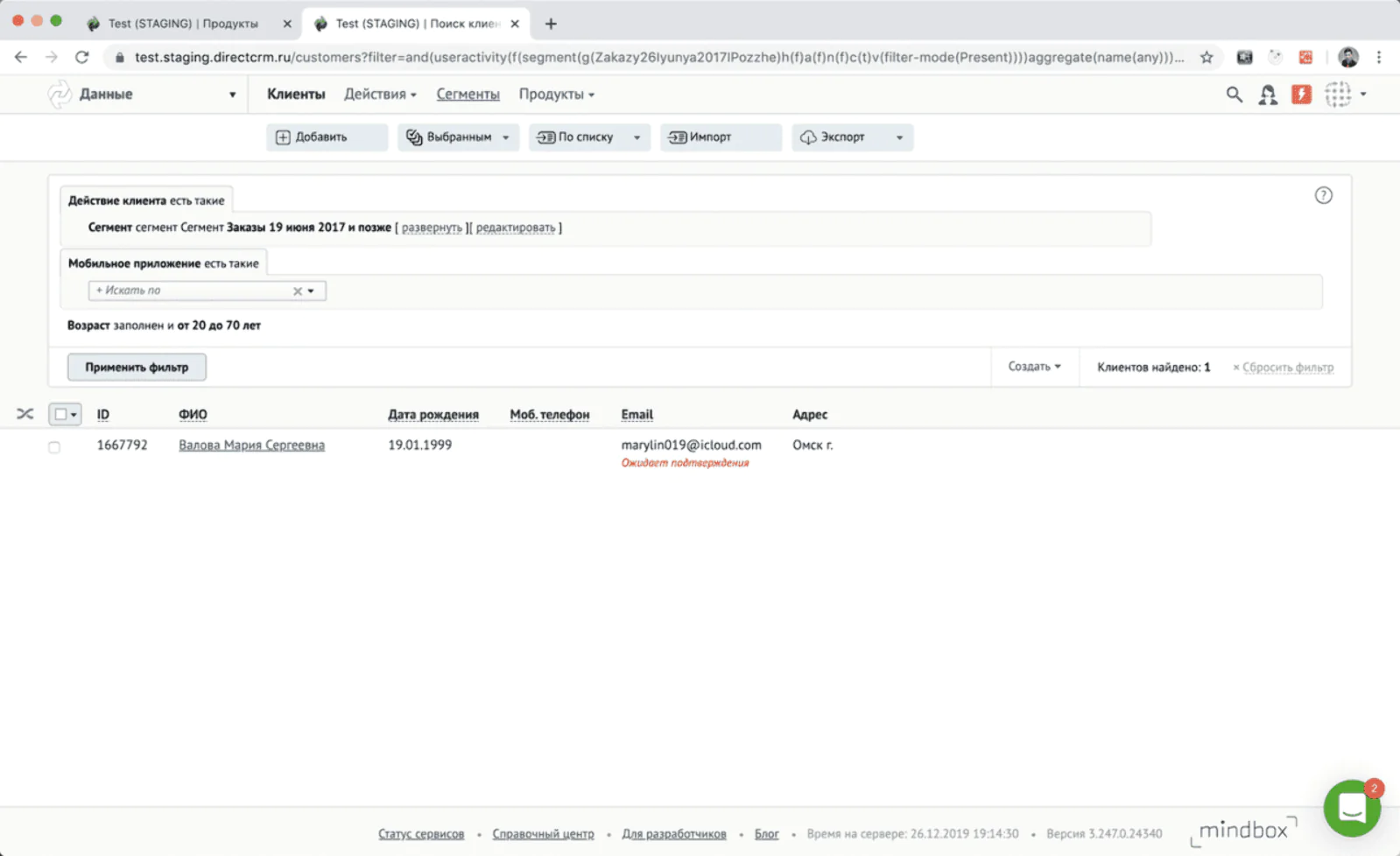
Боль шестая: названия режимов фильтров непонятны
Раньше они были сложными, например «сегмент сегмент сегмент». Теперь редактирование делается во всплывающих окнах: названия звучат по-человечески, а не так, словно их делал робот. :)

Было: названия непонятны

Стало: в режиме редактирования всё подробно

Стало: после применения фильтров всё просто и понятно
Боль седьмая: возникает путаница из-за ненужных фильтров
Раньше один и тот же результат можно было получить с помощью нескольких фильтров, например, было два разных фильтра по среднему чеку. Клиенты путались и не знали, что выбрать. В таких случаях убираем дубли и оставляем только один правильный вариант. И фильтров меньше, и работать проще. :)
Также почистили устаревшие и кастомные фильтры — стало меньше визуального шума.
Что будет дальше
После того, как мы перейдем на новую архитектуру, изменения в интерфейсе начнут происходить ощутимо быстрее.
«Сначала клиенты увидят быстрый и стабильный интерфейс. Чуть позже они получат удобство работы, а затем начнут замечать скорость изменения продукта. Mindbox будет жить, адаптироваться под реальный мир намного быстрее: фича, внедрение которой сейчас занимает три недели, будет разрабатываться за несколько дней».